1.mxdraw简介
mxdraw是一个HTML5 Canvas JavaScript框架,它在THREE.js的基础上扩展开发,为用户提供了一套在前端绘图更为方便,快捷,高效率的解决方案,mxdraw的实质为一个前端二维绘图平台。你可以使用mxdraw在画布上绘制图形,给图形添加事件,移动、缩放和旋转图形等。
2.快速使用
安装mxdraw
使用包管理器(未避免影响后续使用,建议始终安装最新版的mxdraw库)
npm install mxdraw@latest
也可使用< script >标签引入
<script src="https://unpkg.com/mxdraw/dist/mxdraw.umd.js"></script>
3.基础使用:
mxdraw.js依赖canvas标签打开画布,但由于canvas会根据父元素的宽高来自动调整大小,为保证绘制不失真需要固定canvas父级的宽高,且在父元素上设置属性overflow:hidden。在页面中创建好画布后,可根据自身需求执行不同的绘制函数,创建画布的示例代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>mxdraw基础使用示例</title>
<script src="https://unpkg.com/mxdraw/dist/mxdraw.umd.js"></script>
</head>
<script type="module">
Mx.loadCoreCode().then(() => {
// 创建控件对象
Mx.MxFun.createMxObject({
canvasId: "mxdraw", // canvas元素的id
callback: (mxobj, dom) => {
//图纸展示控件创建完成后的回调函数 回调参数mxDraw和dom
console.log(mxobj, dom);
mxobj.on("openFileComplete", (iRet) => {
// 绘制直线
let line = new Mx.MxDbLine();
line.pt1 = new THREE.Vector3(0, 0, 0);
line.pt2 = new THREE.Vector3(100, 100, 0);
mxobj.addMxEntity(line);
// 绘制圆
let circle = new Mx.MxDbCircleShape()
circle.center = new THREE.Vector3(50, 50, 0)
circle.xRadius = circle.yRadius = 20
circle.isClosedToCenter = false
mxobj.addMxEntity(circle)
// 绘制文本
let text = new Mx.MxDbText()
text.position = new THREE.Vector3(50, 50, 0)
text.height = Mx.MxFun.screenCoordLong2Doc(50)
text.text = '测试文本'
mxobj.addMxEntity(text)
mxobj.zoomW(line.pt1, line.pt2);
});
},
});
})
</script>
<body>
<div style="height: 80vh; overflow: hidden;">
<canvas id="mxdraw"></canvas>
</div>
</body>
</html>
4.下载云图开发包
下载地址(https://www.mxdraw.com/download.html)
下载完后进行解压:启动服务
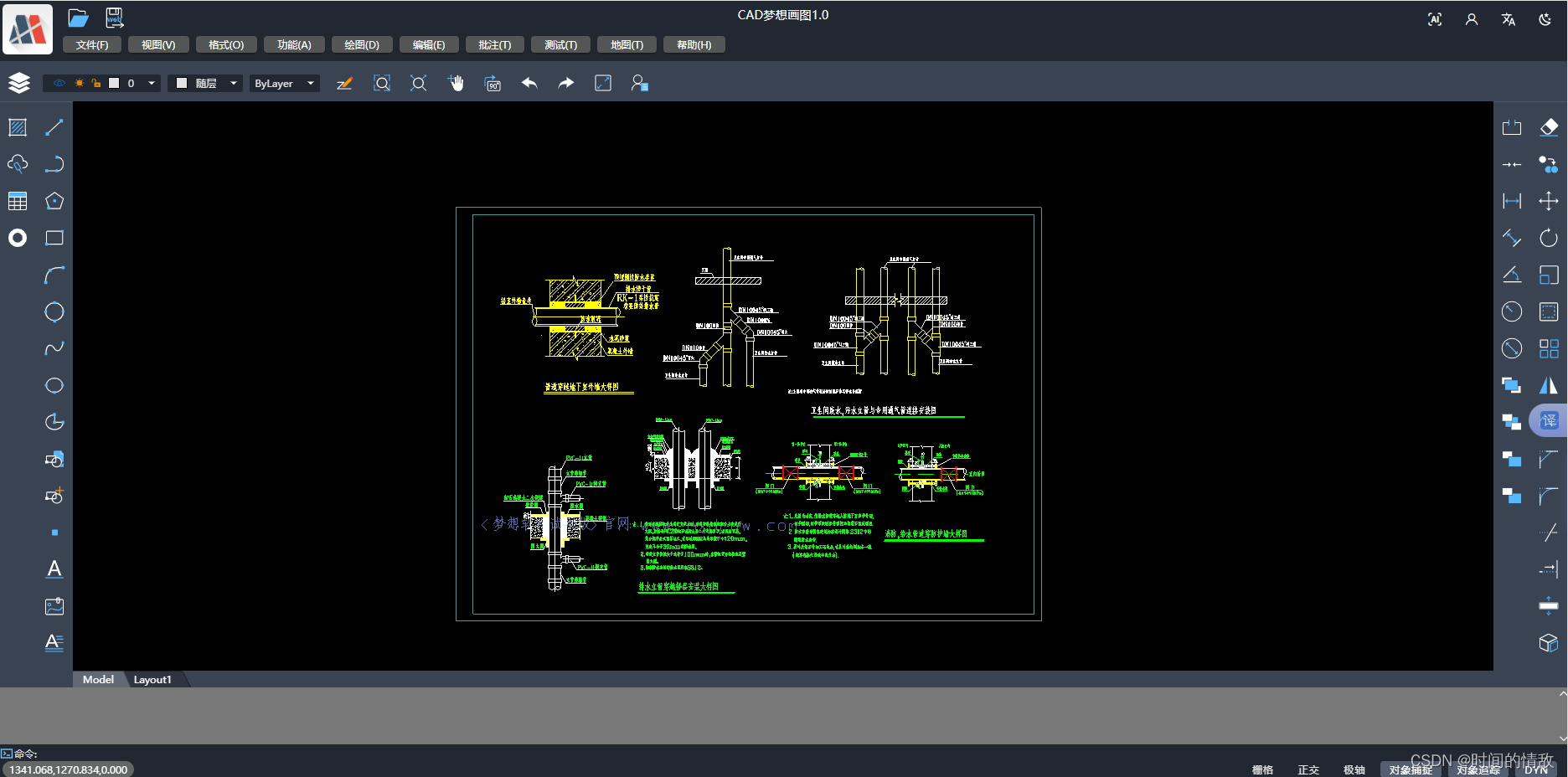
启动MxCAD如下图,演示效果

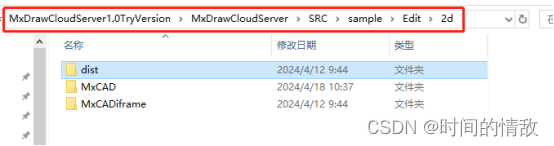
5.找到目标项目文件夹
-
dist:MxCAD APP 在线打包后的前端资源
-
MxCAD: MxCAD APP 插件的二次开发项目(用户可在该基础上开发功能)
-
MxCADiframe: 通过 iframe 嵌入 MxCAD APP 的示例 demo

6.MxCAD APP 插件的二次开发项目
- 进入 MxCAD 目录, 运行
npm install安装依赖 - 调用
npm run dev命令运行 MxCAD APP在线CAD

7.配置说明
Mxcad App 项目文件夹下的 dist 目录是打包后的前端资源,我们可以通过修改该目录下的 mxUiConfig.json 配置文件修改项目UI设置
如下图,调用cmd命令可进行功能操作

打开文件命令: “cmd”: “OpenDwg”,
另存为mxweb文件命令:“cmd”: “Mx_SaveAs”
绘制圆弧命令: “cmd”: “Mx_Arc”,
等等。
8.具体相关api属性可参考mxCAD在线文档: